Here at the paciello group we are very excited by the improvements being made to our aViewer accessibility API information inspection tool. We want to share the updated aViewer with you and in the process elicit your feedback on the new features and any bugs you may find.
Features
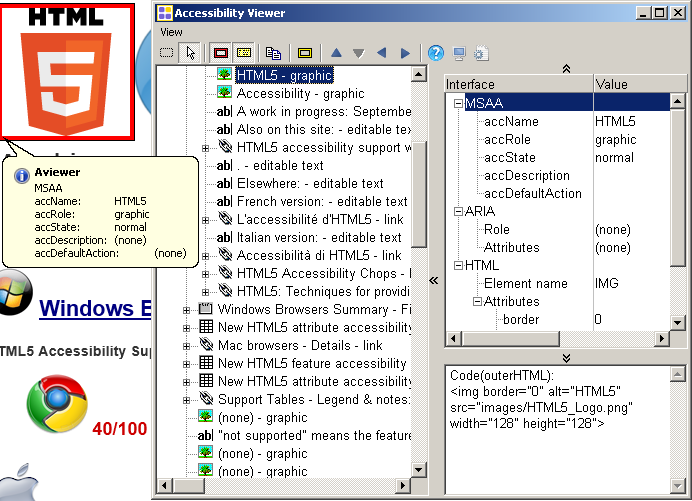
- Exposes MSAA, iAccessible2, ARIA, HTML DOM and UI Automation properties. Note: UIA properties will only be displayed for browsers that support it i.e. Internet Explorer, same goes for IA2 which is supported in FireFox and Chrome, but not IE.
- Displays a navigable accessibility tree. The tree scope can be customized via the ‘view’ menu.
- Accessibility properties, accessibility tree and HTML code panes.
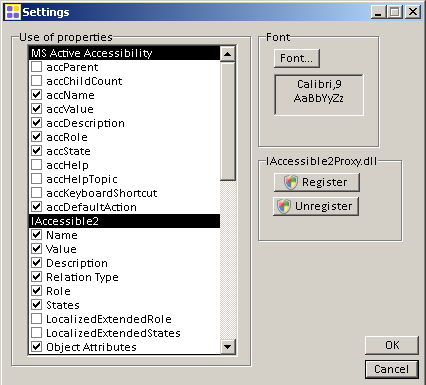
- Customize which MSAA, IAccessible2 and UIA properties to display via the settings dialog:
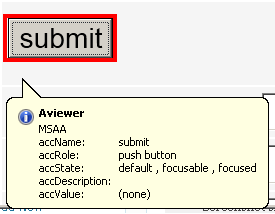
- Show balloon tip with MSAA, IA2 and HTML code information on element hover, focus or as you navigate the accessibility tree.
- Information to display in the balloon tip can be customized by using the View (alt+v) menu – ‘balloon tips’ sub menu.
Submit button with associated balloon tip displaying MSAA information for the element.
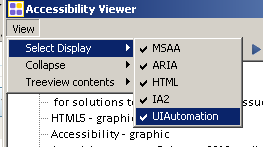
- Customize what to display via the view menu (alt+v):
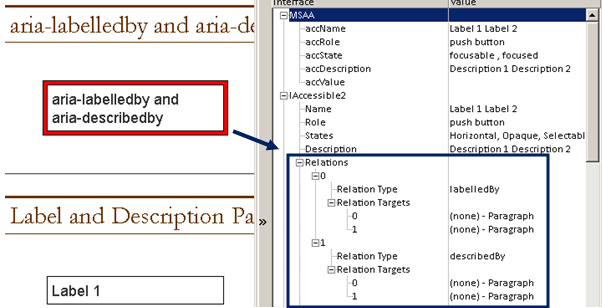
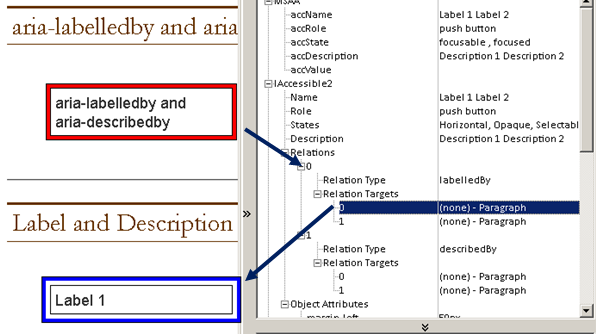
- IAccessible2 relations are listed in the object information tree view
- What this means is that if an element has an associated label which is associated using the IA2 labelledby relation type (for example, this relation is used extensively in FireFox) or it has any of the ARIA relationship attributes (also supported in FireFox) you can select the relation target in the tree view and the element it is referenced by will be highlighted in the page:
- Screenshot showing a focused element , the listing in aViewer of its labelledby relation and its associated targets. One of the targets listed is selected and the referenced element is highlighted on the page
The aViewer Toolbar
- Watch Focus (F4) – Information will be displayed for the element that has focus
- Watch Cursor (F5) – Information will be displayed for the element that is under the cursor
- Show Highlight Rectangle (F6) – places a visible highlight rectangle around the element that is currently being inspected
- Show tooltip (F3) – displays tooltip in context with MSSA information (note: accessible name for this button is not currently user friendly)
- Copy Text to Clipboard (F7) – copies all the information currently displayed to the clipboard
- Focus Rectangle Only (F8) – disables all features except the keyboard focus rectangle
- Navigate to Parent Object (F9)
- Navigate to First Child Object (F10)
- Navigate to Previous Sibling Object (F11)
- Navigate to Next Sibling Object (F12)
- Show Online Help (F1) – opens the Aviewer help in a browser window.
- Desktop Mode – Disables HTML and ARIA inspection features.
- Settings –
- Modify displayed properties via the check boxes
- Change font and size
- In order to inspect IAccessible2 information the DLL needs to be registered on initial use.
- Register
- Unregister
Keyboard Shortcuts
For moving focus to:
- Treeview: Shift+F1
- Listview: Shift+F2
- Editbox: Shift+F3
Note: the settings and desktop mode don’t currently have keyboard shortcuts, but can be activated using the keyboard by tabbing to the toolbar then using the arrow keys, then spacebar/enter to enable/disable.
Note: this version does play better with screen readers and we are working on improvements.
Note: the HTML view works in FireFox and IE, but not Chrome as Chrome not expose the required information.
Issues:
- There are still issues for screen reader users, that we are working on, but we hope this is a step in the right direction.
- When navigating the page content (not via the accessibility tree), the balloon tips can only be displayed using keyboard navigation on focusable elements (any element will display a balloon tips using the mouse). I have created a simple bookmarklet that adds tabindex=0 to every element on a page:
Add tabindex=0 This can be used by keyboard only users to allow in page navigation of all elements. We will look also at adding this as a feature of aViewer. - Appears to work better on windows Vista than windows 7, especially with NVDA.
You can try aViewer out on a test page which has includes all the HTML/HTML5 form controls. Note: the level of implementation support for new HTML5 controls varies by browser.
Note: the HTML code view works in FireFox and IE, but not Chrome as Chrome does not expose the required information. In Firefox the code view displays the inner HTML for the currently focused element. In IE it displays the outer HTML for the currently focused element.
Download
aViewer release page on GitHub
Special thanks
To Jun for all his work on aViewer development and to Hans and Gez for feedback.







Comments
Great advances in aViewer, thank you, but any chance you might consider a Mac / Linux version? hey, maybe even an Air or Fluid / web-app version?
Ditto that. I understand there are workarounds — users could run a virtual machine — but requiring Windows does make this app (dare I say it?) a bit inaccessible.
Hi Joe, there are tools available for Mac and Linux. We don’t have the resources to develop tools for other OS’s at this time.
You are joking, right 🙂
Very cool and helpful tool!
I wonder which API is used to determine the HTML info? Can you give some information regarding that? Thanks
Do I use Aviewer with wrong method?
I have registered IAccessible2Proxy.dll.
It still can’t give any useful information in Chrome.
Ex:
If I move my mouse Cursor to “Leave a Reply”, there are all “none” in MSAA; role is document with “none” name in IAccessible2.
Any wrong operation?
For the chrome accessibility mode to be enabled (and the API information exposed) you need to either have a screen reader running before you open chrome or start chrome with the accessibility flag set.
Thanks Steve for the article.
I am wondering we may generate the log file when using this tool ?
Hi celia, I don’t think you can, but you can copy the interface output text at any given time with the copy button.
I was using your Web Accessiblity Toolbar in IE8. I uninstalled the toolbar and upgraded to IE9. I then reinstalled the toolbar but cannot enbale the toolbar for use, Manage Add On function does not permit me to Enable the toolbar for use (listed as New).