While discussing long descriptions on the HTML working group mailing list I took a look at how some sites provide skip links as an example of contingent visible display of content as a more palatable design concept for some accessibility features, as against always displayed or always visually hidden.
Poor implementation of skip links on some bank web sites
I started looking at banks as I knew the bank I use implemented a skip link that was displayed on focus, rather than always hidden or always visible, and thought this was a good example of a design compromise, whereby the feature was available to those that may benefit (keyboard users), but does not effect the visual design for mouse users.
I didn’t start out looking for poor ‘skip link’ implementation examples, but quickly found them… here are some random examples of bank sites that implement the display on focus skip link, which Jim thatcher uses, and discusses in his article Skip Navigation Links
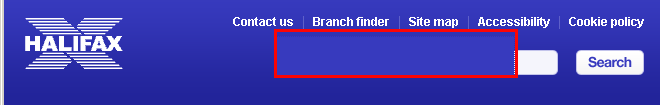
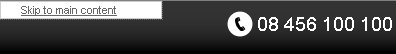
The Halifax bank web site

The halifax bank site has the following links (including 4 skip ‘jump’ links) that display on focus as a blue box (no visible text) that partially obscures other page content:
- Jump to content
- Jump to site navigation
- Jump to site tools
- Jump to search
- Contact us
- Accessibility statement
The co-operative bank site

The Co-op bank site has 3 skip links that display on focus, the links have a transparent background so are obscured by the other content.
The HSBC bank site

Has a nice clean skip link that displays on focus, too bad it doesn’t work in FireFox.
Some working implementations

- First direct bank has a nice clearly visible skip link that displays on focus and works as it should.
- Standard Chartered bank has a nice clearly visible skip link that displays on focus and works as it should.
- Scotiabank has a nice clearly visible skip link that displays on focus and works as it should.

Comments
Do you need skip links if you use aria roles such as main?
Hi George,
Currently browsers do not support keyboard navigation via landmark roles, so for keyboard users who do not also use assistive tech, a visible skip link is needed.