Going with the PDF Reflow

Success Criterion 1.4.10 Reflow was added to the Web Content Accessibility Guidelines (WCAG) in version 2.1.
This requires that:
“Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions for:
- Vertical scrolling content at a width equivalent to 320 CSS pixels;
- Horizontal scrolling content at a height equivalent to 256 CSS pixels.
Except for parts of the content which require two-dimensional layout for usage or meaning.”
The intent is that when a user enlarges the content on a web page by 400%, for example by using browser zooming controls, that content remains fully visible and operable within the viewport – that it “reflows” and doesn’t disappear off to the side.
The pixel sizing is meant to correspond “to a desktop browser window set to a width of 1280px and zoomed in to 400%”. Whether that’s the right width to start with, and whether that really simulates what a user sees when they enlarge the content by four times has become the subject of some debate, but the intention is clear.
This criterion was introduced in WCAG 2.1 because it was felt the existing Success Criterion 1.4.4 Resize Text, which requires that text can be resized by 200% “without loss of content or functionality”, didn’t fully cover the possibilities in an era of mobile screens, pinch and zoom, and responsive web design.
There are plenty of exceptions to both Success Criteria, from captions and images of text to content that simply can’t reflow without losing meaning, such as data tables that rely on a fixed column-row relationship.
Basic text and images in PDF content, however, are not among the exceptions. Such content is expected to reflow to remain with the viewport when the content is enlarged by a user.
That doesn’t fit very well with one of the PDF format’s basic principles, that content and layout should look the same wherever it is read.
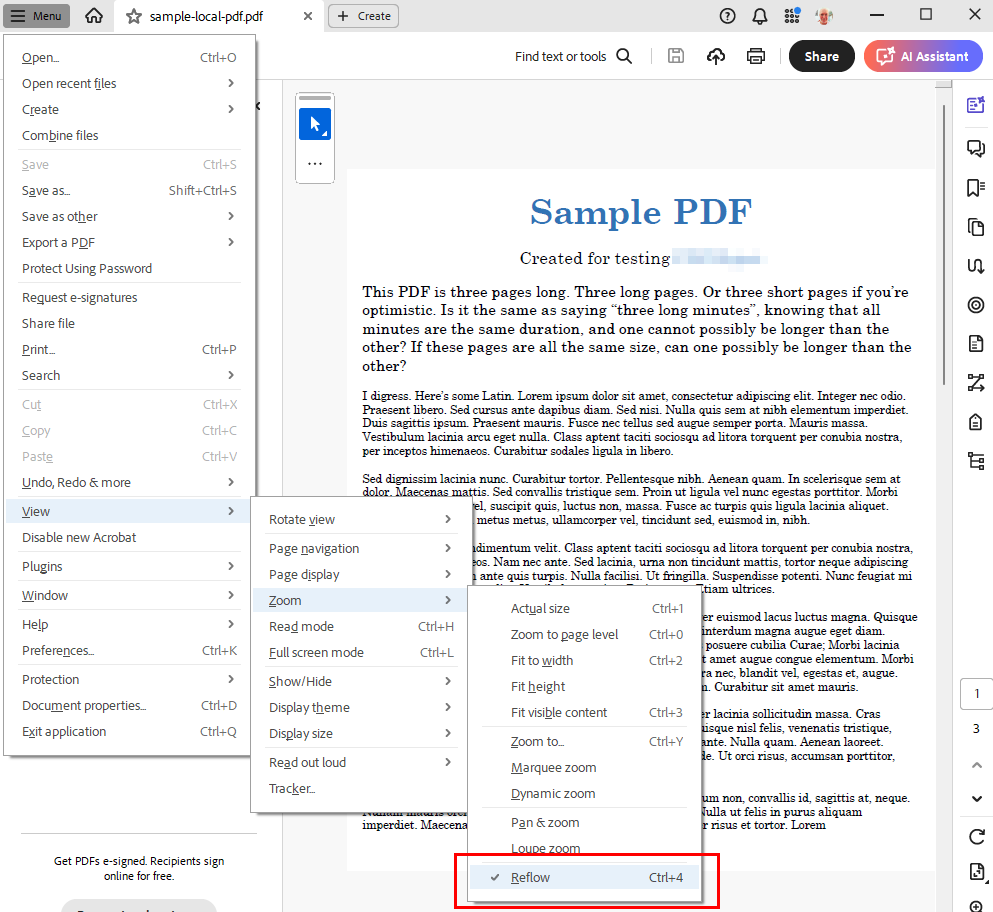
However, PDF reading and editing applications do provide a Reflow function, which can change the content display to a single column that remains within the viewport when the content size is increased.

TPGi’s advice to web authors, via our accessibility engineers, auditors and product managers, is that they must check that the PDF content they provide displays correctly when a user turns on Reflow.
This means, for example, that multiple column content reflowed into a single column has the correct reading order, both visually and for assistive technology. PDF editing tools can do this, but it always needs checking and frequently needs fixing.
There are exceptions to what content can be reflowed with PDF Reflow, just as there are for the WCAG criteria. Tables don’t reflow, neither do forms, comments, headers, footers, or page numbers. If a PDF page has a form as well as general text, then the whole page can’t reflow. Images should resize to fit the page when Reflow is used, but they often overlap and obscure text.
On top of this, there’s what I think is a giant Catch-22 to all of this.
Most people will open web-based PDF links in their web browser, using by default either the native browser PDF viewer or an extension for a PDF reader like Adobe Acrobat Reader. However, these browser-based PDF readers don’t have a Reflow function!
In fact, browser PDF readers are pretty awful at accessibility in general. An author can make their PDF form accessible to assistive technology and keyboard-only users but that goes out the window when the form is displayed with a native browser reader.
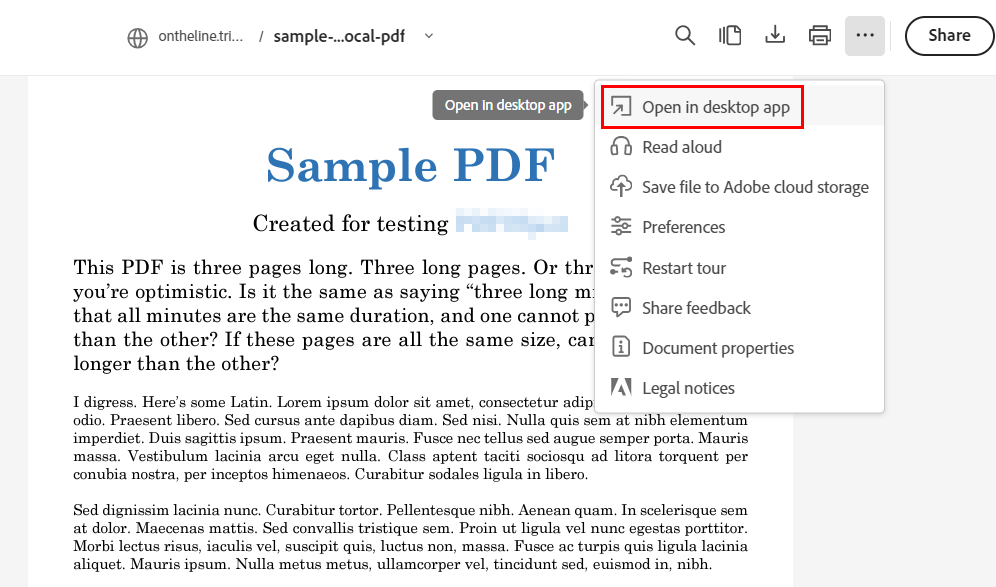
Even if you open a PDF with the Acrobat Reader extension in Chrome, Edge, Firefox, or Safari, there’s no Reflow. You have to find and activate Reader’s “Open in desktop app” option to reflow a resized document to fit the viewport.

Experienced low vision users who encounter PDF content on the web may well know to do this, and they may even have their browser and reader options set to automatically and always open a PDF link on a web page in a stand alone reader application – or they may not.
This also opens up the thorny question of whether a PDF document opened in a separate application is still even web content. The page with the PDF link certainly is, but once the document itself is opened in an application external to a browser, do the WCAG Success Criteria still apply?
This isn’t an academic argument, it cuts right to the heart of whether someone with low vision or using a screen reader can fill in and submit an online PDF form for their health benefits, employment application or school excursion permission.
No matter how well a web designer, developer or content author makes their PDF content accessible, they can’t be sure users will be able to access the content in the way they need.
Until this is resolved, such as the very effective Liquid Mode with which PDF documents can be viewed on mobile becoming standard for desktop browsers, the best advice is to convert all PDF documents on the web to a more accessible format like HTML.
