Landmark-based navigation is a great way to signpost to screen reader users areas of content in a page such as main content, the header, navigation, search and so on. Being able to navigate to any major area of the page quickly and easily is something that sighted mouse users take for granted. The Landmarks extension allows everyone, including keyboard-only users, to discover and navigate landmarks. It has recently been re-worked to run on Firefox, Chrome and Opera, with plans to support Edge in future.
This post is about a new WebExtension—if you want to learn about implementing Landmarks on your site, please refer to Easy content organisation with HTML5, or Using WAI-ARIA Landmarks, which contains additional technical information.
Backstory
Sighted people can get an overview of page content at a glance. Before landmarks, blind screen reader users relied on headings to get an idea of the content on the page (however, there could be many headings, which would take a long time to read, which often made it hard to get a quick overview). Skip links were the only way to navigate to broad areas, or regions, of content. They are usually used to allow screen reader and keyboard-only users to jump over any repetitive header and navigation, to the main content, which saves a lot of time. However they do have a drawback: skip links can only be accessed from the places they happen to have been added to the page by the author; they can’t be used to move between broad areas of the page whenever the user wants.
Landmark-based navigation solves these problems. By providing a few landmark “roles” that indicate broad areas of content (e.g. a header, main content, search box), the user is not overwhelmed, and can get a quick overview of the page. These landmarks are already associated with particular HTML elements, so many sites may already be using them. Labels can also be provided, which is useful if there’s more than one of a particular type of landmark region (e.g. you could have site-wide and page-specific navigation links, and label them as such).
Unfortunately, mainstream browsers don’t expose landmarks to the user—the only way to access them is to use an assistive technology, such as a screen reader, which will usually provide a dialog that lists page landmarks, as well as shortcut keys for moving between them. Anyone who doesn’t use a screen reader may be unaware of them. People who use the keyboard only (but not a screen reader) in particular are therefore missing out on a feature that could make navigation much quicker.
Back in 2012, David Todd from IBM wrote a Firefox extension to allow keyboard users to navigate between landmarks easily—no screen reader required. In 2013 I took up maintenance of this extension, to add support for HTML 5’s native landmarks and to support the latest Firefox version at the time.
Since then, there have been a couple of significant developments for the extension and for landmark navigation.
Supporting multiple browsers and new features
The WebExtension API, originated and popularised by Google Chrome, has become the de facto method for creating add-ons for browsers; it has been adopted by browsers such as Firefox, Opera, Edge, Brave and Vivaldi.
Over the past several months, I have re-written much of the Landmarks extension to use this new structure and API so it now runs on Firefox, Chrome and Opera. It has also been tested in Microsoft’s Edge browser (with help from TPG’s Mark Novak), and I’m hoping to have it ready for distribution by the time Edge’s extensions store opens to submissions from all developers. Hopefully this will widen access to landmark navigation to many more people. You can install it on Firefox, Chrome and Opera already.
The re-working presented the opportunity to add features such as: automatic discovery of landmarks on the page (with the toolbar button being badged with the number of landmarks found), and the display of a hierarchical list of landmarks on the page when the user activates the extension’s toolbar button.
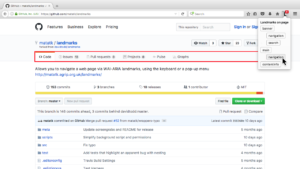
The following figure shows the Landmarks extension’s GitHub page, with the Landmarks pop-up open, and the button for one of the navigation regions activated. The navigation region has been focused and highlighted.

As part of the conversion to being a WebExtension, the code has also been modularised, and code quality tools ESLint and EditorConfig are used, as well as Travis CI to independently verify the code builds (and tests, described below, run) successfully.
Validity, tests and the specifications
I have added a test suite to verify that the extension follows the spec, and that landmarks are correctly reported. The code has also been updated in line with the latest ARIA 1.1 changes (e.g. application is no longer a landmark role).
During this process, it became apparent that in some cases, assistive technologies’ interpretations of landmarks differ slightly from that of the specification. For example, they will often disregard <form> elements without associated labels, as these have historically been used in abundance on pages (often for technical reasons). Having too many landmarks dilutes their usefulness—they are intended to provide a high-level overview (whereas headings are intended to provide more fine-grained navigation within an area of the page).
If you would like some detailed technical information, and to get a glimpse of how the relevant specs are developed, here are links to two of the issues discussed, regarding: unlabelled region landmarks and unlabelled <form> elements.
Going through this process has improved the extension’s accuracy, and taught me a great deal about the specs and the contribution process. The people who develop the specifications are open to contributions, and deal with them constructively, so I would urge anyone considering reporting an issue, or proposing a change, to give it a go.
Download
Install the Landmarks Extension on Firefox, Chrome and/or Opera.
(The extension was recently submitted to Opera for consideration, so will be available soon.)
Summary
The Landmarks extension has been re-tooled to work on a range of modern browsers (with support for Edge an aspiration for the near future). Thanks again to David Todd for creating the extension in the first place, to TPGi for donating development time to this open-source project, to Steve Faulkner for suggesting I create some patches for it, and to Mark Novak for helping me test it.
Support for Landmarks is provided as and when I am able; if you find any issues with it, please report these via the Landmarks GitHub page.
