Behind every great site or application lies thought, empathy and inclusion. This doesn’t happen by accident, it happens by design. How we get there is as unique, original, and diverse as the people who use our products. The Inclusive Design Principles are just one way to help you get there.
Why Inclusive Design Principles?
Inclusive Design is about putting people first. It’s about designing for the needs of people with permanent, temporary, situational, or changing disabilities — all of us really. At TPGi we wanted a framework which we could use, alongside the standards and guidelines, to take products beyond compliance.
We work with people throughout the design, build, and evolution of a product including users, designers, architects, developers, product owners, strategists and more. These principles help ensure we identify the most appropriate features for a product, implemented in the best way possible, to support as many people as possible. As such the Inclusive Design Principles are not guidelines or a replacement for guidelines, they are prompts to be used during the design phase. The principles are:
- Provide a comparable experience
- Consider situation
- Be consistent
- Give control
- Offer choice
- Prioritise content
- Add value
A full explanation of each principle can be found on the Inclusive Design Principles site.
How to use the principles
During the design phase, we need to do more than just ensure visual designs have sufficient colour contrast, visible focus states, logical structure and so on. We need to look at what features to include and how best to present these features from a visual design and interaction perspective.
Let’s take an example such as a search feature and how we might apply a couple of the principles starting with Add value:
Consider the value of features and how they improve the experience for different users.
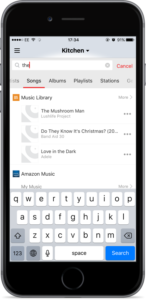
Imagine a native app for a streaming music or TV service. The search is predictive so people with dexterity issues or learning impairments can use the feature with more ease. Search results are also grouped under headings or for artists, albums and songs etc. This makes results easier to filter, scan, and navigate to for blind people using screen readers. So far so accessible – providing everything is coded correctly.

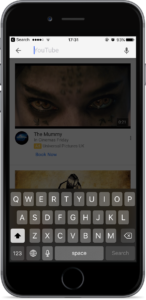
To add value to the app, integrating with the Voice API supports people who find text input hard. This could include people with a screen reader, zoom, or with dexterity or learning impairments.

This value added feature is also an example of offering choice as some users may find voice search quicker and easier than text input:
Consider providing different ways for people to complete tasks, especially those that are complex or non standard.
By adding value and providing choice you make a search feature not only more inclusive but also more usable for people with situational or temporary limitations such as voice search when in a car or using a touch screen with a plaster on your finger.
Inclusive design need not be a constraint. It’s the opposite; inclusive design is innovation and creatively.
Translations
Inclusion is about everybody so we’ll be adding as many language versions as possible. The Spanish version is available today, with more coming soon. Many thanks to Chaals McCathieNevile for the translations.
Acknowledgements and inspiration
There is so much good work out there that the Inclusive Design Principles build on such as the Microsoft Inclusive Design Toolkit, A Web for Everyone, , the Accessible UX Manifesto and more. But really it’s the people we build this stuff for that are the true contributors and inspiration.
We also want to thank all those who provided feedback, suggestions and translations including Jamie Knight, Chris Mills, Glen Gordon, Marco Zehe, Ethan Marcotte, David Sloan, Melanie Richards, Tom Waterhouse, Matt Attkinson, Chaals McCathieNevile, Patrick Lauke, and Justin Stockton.
Tell us what you think
Feel free to leave a comment or let us know what you think on Twitter using #IDPrinciples.
Slides
Slides are available, a recording of the presentation at Inclusive Design 24 will follow soon.
