In 2 recent articles I have illustrated why the scope attribute is not needed on data tables with one row or column of th elements, or data tables with 1 row and column of th elements (first row and first column).

2 cheers for HTML tables:
Tables and Beers https://t.co/i026Ov46RR
Tables, Tequila and Beerhttps://t.co/ul98vztjVs #accessibility— Steve Faulkner (@stevefaulkner) January 5, 2019
But what about a data table with an offset column of th elements? Surely scope is needed to differentiate between row headers and column headers in this case?
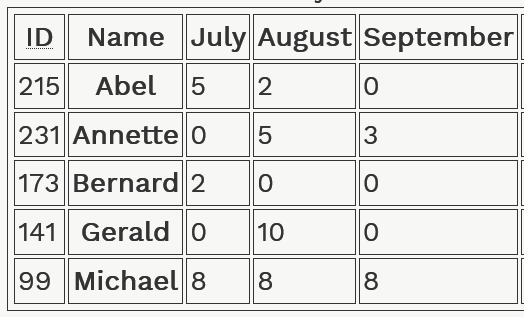
Table with an offset column of header cells with scope=col on col headers and scope=row on row headers

From looking at the accessibility tree exposed in the browser:
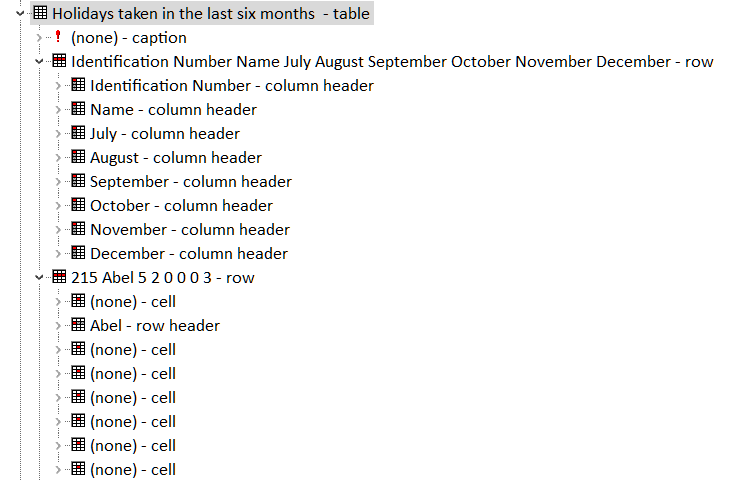
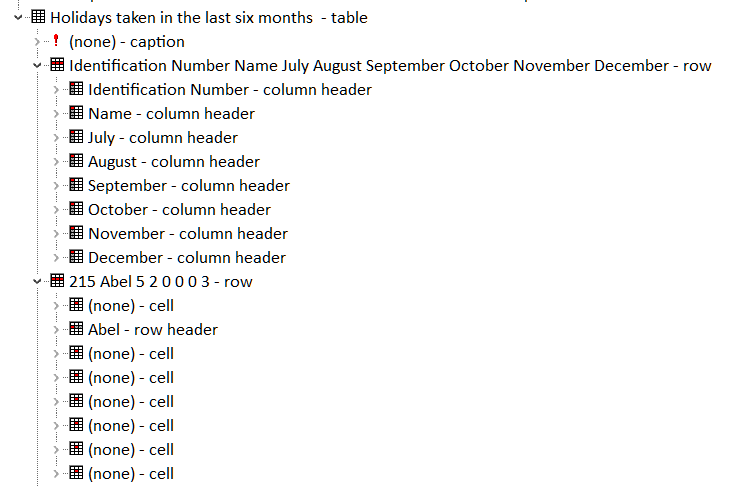
Firefox
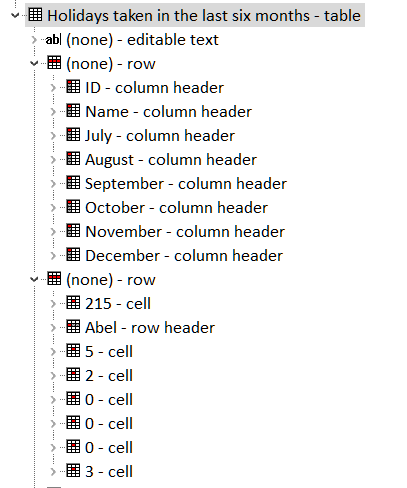
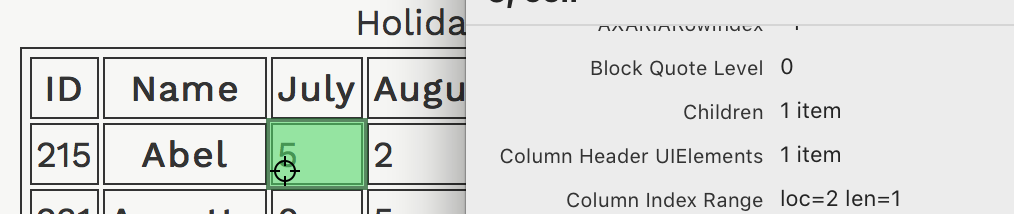
A partial view of the accessibility tree for a table, with scope attributes, with offset column of row headers shows that both column headers and row headers are exposed correctly.

A partial view of the accessibility tree for a table, without scope attributes, with offset column of row headers shows that both column headers and row headers are exposed correctly. The same information is exposed as the example table with the scope attributes.

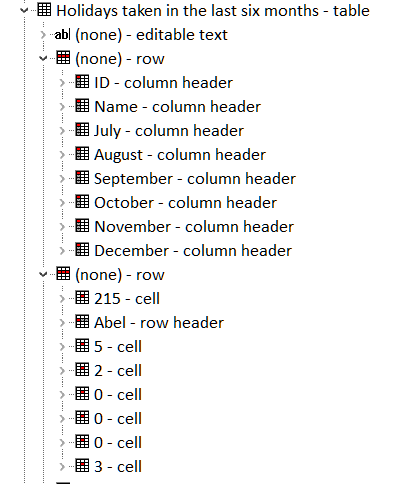
Chrome
A partial view of the accessibility tree (in Chrome) for a table, with scope attributes, with offset column of row headers shows that both column headers and row headers are exposed correctly.

A partial view of the accessibility tree (in Chrome) for a table, without scope attributes, with offset column of row headers shows that both column headers and row headers are exposed correctly. The same information is exposed as the example table with the scope attributes.

Edge
A partial view of the accessibility tree for a table (in edge), with scope attributes, with offset column of row headers shows that both column headers and row headers are exposed correctly.

A partial view of the accessibility tree (in Edge) for a table, without scope attributes, with offset column of row headers shows that both column headers and row headers are exposed correctly. The same information is exposed as the example table with the scope attributes.

Safari (on Mac)
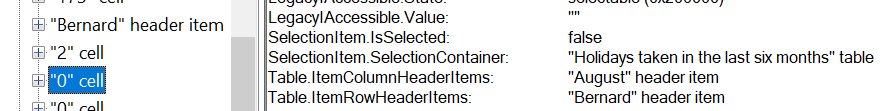
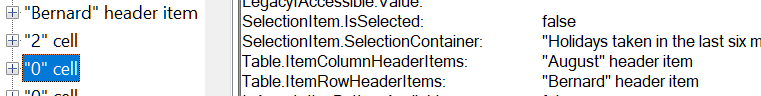
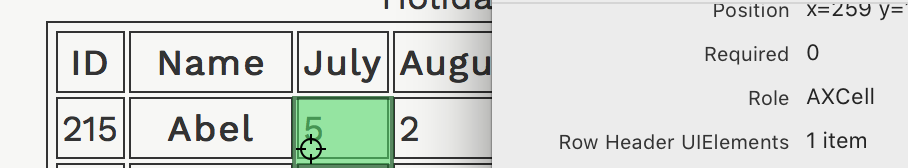
The Mac accessibility tree is different in that it does not expose th elements directly with a role of columnheader or rowheader, instead it defines an array of column and row header items that are associated with a given cell. But as with the windows based browsers, the row and column headers are correctly identified with or without the scope attribute being used.


Conclusion
From testing a range of ‘simple’ data tables with modern browsers, a case where the scope attribute is actually needed on all th elements to disambiguate row and column header has not been found. Have you found one?

Comments
It’s great that browsers can parse the DOM and create the Accessibility Tree correctly for the tables without the scope attribute but it probably wouldn’t take much for a browser developer to (accidentally) break that code and suddenly you’d have tables without the correct scope. I know these examples were for simple cases and that more complicated tables might not have the same results, so wouldn’t it be a good idea to always get in the habit of providing the scope attribute? Otherwise you’d always have to decide whether your table was simple enough and whether the scope was necessary or not. It seems like it would be better to side on being cautious and providing the scope. Now, having said that, I like to minimize the amount of code I have to write, and use semantic html whenever possible and fill in the gaps with ARIA when needed, but in this case, I always provide the scope even if it seems obvious what the scope would be.
@glen
The same can be said for any code, for example: Should we always use the
aria-setsizeandaria-posinseton lists in case a browser developer accidently breaks the code and you’d then have lists without position and size information? It is not a good argument for promoting the use of coding patterns that duplicate the semantics provided natively in the browser. If indeed the browser implementation breaks its simple enough to file an issue. It makes more sense to rely upon a small number of browser implementers to do it right rather than hoping millions of web developers do.I totally understand that perspective, and as I said, I like to rely on native code when possible, but I respectfully disagree with the list analogy. The semantics of lists are very clear. But table headers can be ambiguous. The has to be understood in context and we’re relying on the browser to guess correctly on whether a is for a row or a column. Granted, your testing has shown that browsers are (currently) guessing correctly and hopefully that remains.
Perhaps it’s just my hesitancy to rely on that when I, as the coder, know exactly what my table header is for so I might as well specify the scope. I don’t feel like I need to do that for lists, or specify role=”button” on a button, etc. My hesitancy might also come from a related topic when screen readers try to guess on whether a table is for data or for presentation. If I know it’s a layout table, I’ll specify role=”presentation” rather than let the screen reader guess.
But I do like the article and appreciate the time you spent testing it. I’m all for writing less code.
Regarding an offset column of header cells, the only problem I’ve run into (whether I specify scope or not) is that cells before the header cell might not have the header read for it, but that could be a screen reader issue and not an accessibility tree issue. The browser might be reporting the headers correctly and the AT is not reading it correctly. I’d have to go back and check which browser/AT combination had the problem.
Great post, thanks for putting it together.
Somewhat off topic, but could I ask what software you’re using for inspecting the a11y trees/properties? Those screenshots don’t look like the trees in Firefox/Chrome.
hi James, the tool I used is aViewer.