This blog post is Part One of an edited transcription of the presentation “The Knowledge and How to Get it”, delivered by Hans Hillen (in person) and Ricky Onsman (via video) on 15 March at CSUN 2023.
We’re going to share some of our experiences with setting up the TPGi Knowledge Center, and provide some tips and recommendations for anyone who is trying to set up something similar in their own organization.
We’ll start by looking at knowledge in broad terms, using the history of the famous “Knowledge of London” as an analogy.
Then, we’ll talk specifically about preserving accessibility knowledge and expertise in an organization.
After that, we’ll dive into some specific strategies that we’ve implemented at TPGi to fully utilize our company’s accessibility knowledge.
In Part Two, we’ll talk about how the Knowledge Center supports and interacts with our accessibility engineers through knowledge life cycles, how we keep the teams aware, and wrap up with some lessons learned along the way.
About the TPGi Knowledge Center
The TPGi Knowledge Center is led by Steve Faulkner, who is our Chief Accessibility Officer. Hans Hillen is the Content Lead at TPGi. Ricky Onsman and James Edwards handle much of our technical writing.
The four of us make up the Knowledge Center, and that means you can basically think of us as content engineers: we are responsible for making sure all accessibility knowledge and content within the company is preserved and put to good use.
This includes content written directly for clients, but also content that is meant specifically to support TPGi’s own Accessibility Engineers, which is what we call our accessibility testers. One of our main goals is to speed up their audit time and improve their consistency of advice through reusable content.
Before we get into more details about how the Knowledge Center operates, let’s take a step back and look at knowledge as a broader concept.
History of ‘The Knowledge’
First off, why are we calling it the Knowledge Center, rather than the Information Center, or the Data Center, or the Facts Machine, or some other snappy name?
Oxford Languages, drawing on the Oxford English Dictionary, defines knowledge as:
- facts, information, and skills acquired through experience or education; the theoretical or practical understanding of a subject.
- awareness or familiarity gained by experience of a fact or situation.
Now, for us at the Knowledge Center, the subject is “digital accessibility” and the situation is the aim of making the digital world accessible to people with disabilities. All the rest: facts, information, skills, experience, education, theoretical and practical understanding, awareness and familiarity is what feeds and drives us to achieve that aim.
And that’s why we’re the Knowledge Center.
The Knowledge
For 150 years, London taxi drivers have had to learn “The Knowledge”, the only way to get licensed to drive the city’s famous Black Cabs.
After an average of four years familiarizing themselves with 25,000 streets in a specified area of London, prospective drivers must pass “the hardest test in the world”, verbally describing fiendish routes from memory, typically riddled with traps and gotchas like “no left turns” and one way streets.
Today, GPS is used by the mini-cabs and Ubers that compete with the Black Cabs. Yet the Black Cabs persist with The Knowledge and they continue to thrive. Why? Because there’s more to knowledge than just information, or data, or facts.
The years spent driving scooters around London relating the physical world to what’s described on maps gives them an understanding, a real world experience that makes them more efficient at getting passengers from point A to point B than someone following a digital display.
It also helps them deal with the unexpected – when a crashed car blocks their preferred route, they know how to get around it without costing their passengers more time and money.
All this intense study can have some interesting side effects. One trainee was quoted as saying,
“I mean, I wake up in the morning sometimes thinking about roads. I go to bed at night-time thinking about roads. You know, in the middle of my day, wherever I’m going and whenever I’m on my motorbike, I’ll call the road name which I’m on”.
The thing is, London cabbies have an endpoint to this obsessive behavior. It might take them four years but once they have their license, they maintain their skills through practice, not constant study.
There are (at least) two significant differences between cabbies learning The Knowledge and what we do at The Knowledge Center.
First, we have to be able to share our knowledge. We’re not learning about WCAG and VPATS and Section 508 and usability and different disabilities because we have to pass a test.
We’re in the business of providing informed advice to other people: our own engineers, auditors, testers, QA providers, and client managers, as well as our paying clients, the direct representatives of which might be developers, designers, content authors, project managers – any of whom might have a hugely varied range of skills and experience in digital accessibility.
The other significant difference is how our knowledge changes. While cabbies need to be aware of changed traffic circumstances on a day-to-day basis, we have to accommodate major changes in what might be called “the rules”. WCAG 2 took a considerably different turn to WCAG 1. While WCAG 2.1 and 2.2 made variations, additions and deletions, WCAG 3 is now on the way with another big change in direction.
At the Knowledge Center, we have to understand these, interpret their effect on web and app development and convey advice about them in meaningful and actionable formats. And we do this in competition with other organizations in the same line of business.
As well as that, user agents are constantly refining how they render web and app content. Steve wrote a blog post in early January on this very topic, explaining how he had to check and reassess previous advice.
One thing we do have in common with the cabbies, though, is that to be successful at this, we’re going to need a process.
Managing accessibility knowledge
Let’s get a bit more specific and talk about what it means to manage accessibility knowledge in an organization.
When you think of it, we apply similar principles in the knowledge center as those London cabbies. Just like the cabbie knowledge, the content that we create and maintain must be field-tested and based on practical experience. But unlike the cabbies, our knowledge is not always as objective or clear-cut.
When we learn and teach about accessibility, we all get to a point where things are not as straightforward; a ‘gray zone’ if you will where accessibility issues do not necessarily have perfect recommendations, and opinions on the best advice vary from person to person.
These type of challenges cannot be resolved by simply looking up the right answer in an accessibility textbook or crash course.
When creating content dealing with these kind of fuzzy issues, we often have to make decisions based on the confidence we have in our practical knowledge and experience. If we didn’t, we would just end up being an encyclopedia that does not help accessibility engineers beyond the ‘obvious’ black and white issues.
Solidifying such decisions in your organization’s accessibility content makes it clear for everyone what the ‘company stance’ is on the more tricky accessibility issues, ensuring your service is consistent and reliable. At the same time, understand that knowledge is never final, and that these decisions are available to change in the future.
Now you may think that this way of managing accessibility knowledge is only relevant to big accessibility firms like TPGi, but the approach can be applied in organizations of any scale; whether you’re self employed, or you’re the quote unquote “accessibility dude” within your organization, or you’re part of a larger accessibility team; you can build up your own type of knowledge center.
Next, understand that different users need knowledge in different ways. When you create content, what do you know about the people consuming it? Who is using this knowledge and what for? This affects how this knowledge needs to be handled. For example, the accessibility knowledge required by a web developer is not identical to the knowledge required by an accessibility tester.
Similarly, designers, managers, and other stakeholders require knowledge in their own way. When we write content for such personas, we need to put more detail and emphasis on aspects relevant to that audience.
Our knowledge output
We’ll talk later about the different avenues we use for recruiting knowledge, but first let’s briefly touch on the different ways our knowledge output takes form. The knowledge center’s main deliverables are centered around three products: Rule content, our knowledge base and design patterns, and our self-paced training solution called Tutor.
First and foremost, we are responsible for what we call ‘Rule content’. Let’s make that a bit more specific.
At TPGi, our accessibility engineers perform their WCAG audits using a tool called ‘ARC Capture’. ARC Capture helps testers perform the required checks during a WCAG audit, and then log the results of those checks directly to our ARC platform. In ARC we call these checks ‘rules’.
For each of these rules, our rule content provide a detailed test procedure that explains what tests to perform, what tools to use, tricky issues to look out for, and what the expected results are.
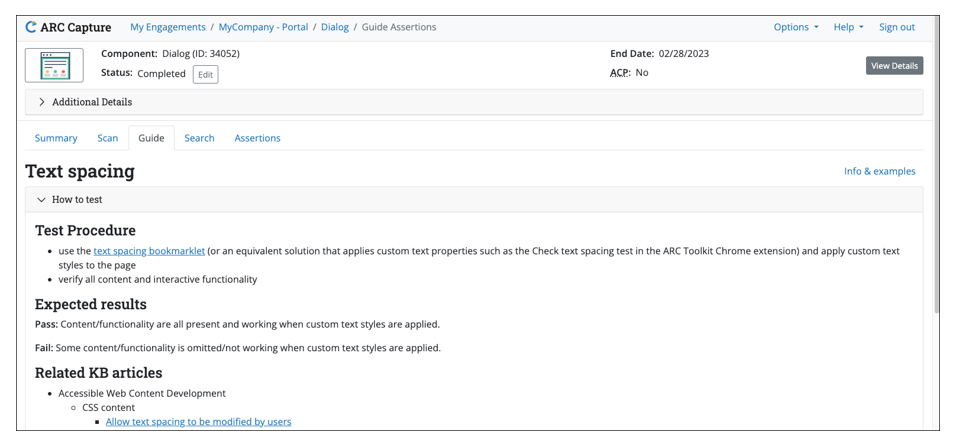
For example, the screenshot here shows a test procedure for a pretty basic rule called ‘text spacing’. As most of you can guess, this rule checks for the ability to change text spacing styles without loss of content or functionality.
The test procedure explains to either use the text spacing bookmarklet, or the ARC Toolkit Chrome extension to perform this test. It then outlines what conditions warrant a “pass” or “fail” result. The content also provides additional information about the relevant success criteria for this rule, and links to related articles in our knowledge base.
In addition to providing guidance through test procedures, the knowledge center also provides reusable content for the most common issue descriptions and recommendations. Testers can use these either as a template or as a base to expand on when reporting on an issue, and avoid having to write everything from scratch.
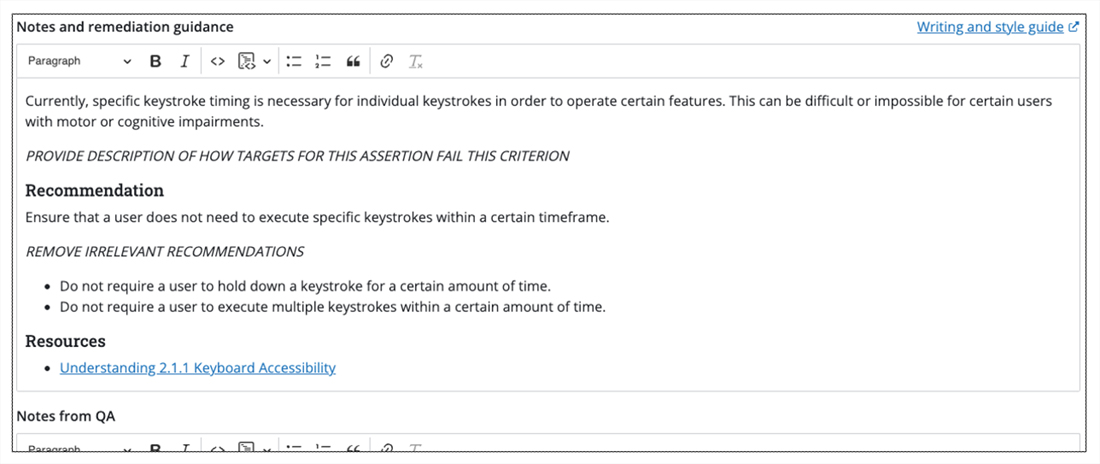
This screenshot shows an example of such reusable content. The issue being reported here is “Keyboard operation depends on specific timings for individual keystrokes”. The content describes the issue in more detail, and a recommendation for resolution.
Both can be used as a starting point template by the tester, who can then modify and expand on it. The template provides placeholders and hints for to help with this.
So in a nutshell, our rule content guides testers of any experience level through the audit process, by maximizing consistency of audit results as well as the tester’s efficiency.
The ARC KnowledgeBase
Another responsibility of the knowledge center is maintaining the ARC KnowledgeBase, which consists of long-form articles covering just about everything accessibility related. The KnowledgeBase is a resource that educates both our own testers as well as ARC subscribers, which is a good way to ensure that advice given to clients is consistent and comes from a single source of truth.
A knowledge base can also help you achieve what we were talking about before: solidifying knowledge. It lets you document the ‘company stance’ on complex and less straightforward accessibility quandaries in a way that’s accessible to both employees and clients.
Another benefit of a knowledge base is that it can be used in different ways. Our articles can be browsed as standalone content, but can also be contextual, referenced from other resources such as helpdesk tickets and audit results.
For example: in our ARC rules engine, each rule is mapped to KnowledgeBase articles relevant to that rule. As a result, clients will be offered those articles as recommended reading when viewing audit results in their engagement dashboard.
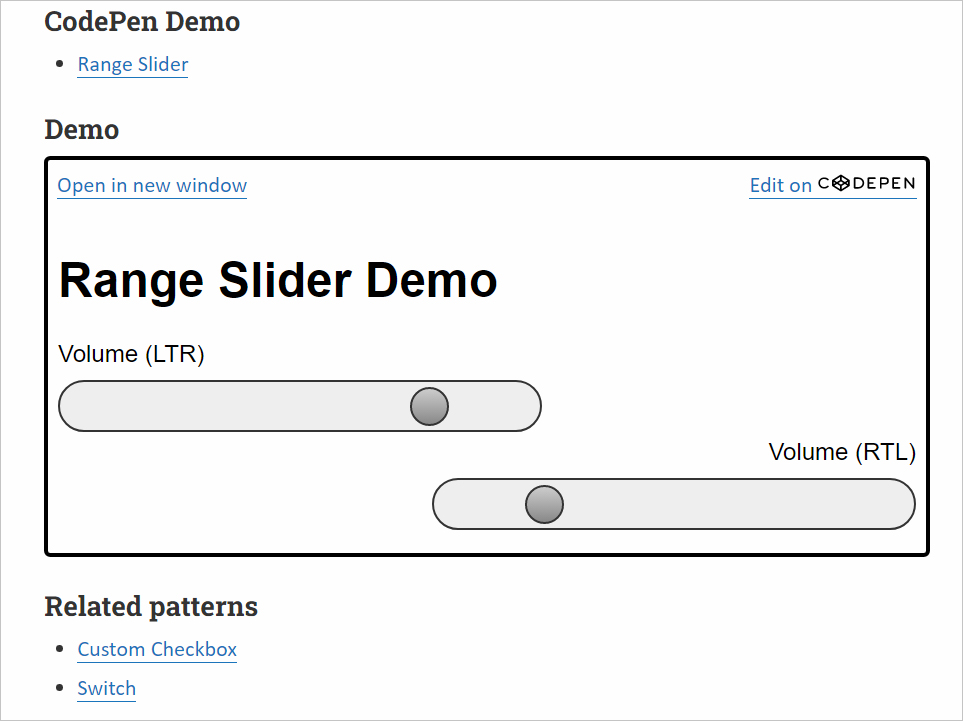
One particular useful aspect of the KnowledgeBase to mention is the ‘design patterns’ section, which provides practical instructions for building accessible components, including a functional demo. These patterns act as a baseline for how an accessibility component should be built and function, and can be used by developers, designers, and testers alike.
Here’s an example of a range slider design pattern our colleague James Edwards wrote. It explains exactly what HTML, CSS, and JavaScript to use, and what accessibility considerations to keep in mind. James also released this particular design pattern as a blog post on the TPGi blog, so if you’re interested have a more detailed read there.
ARC Tutor
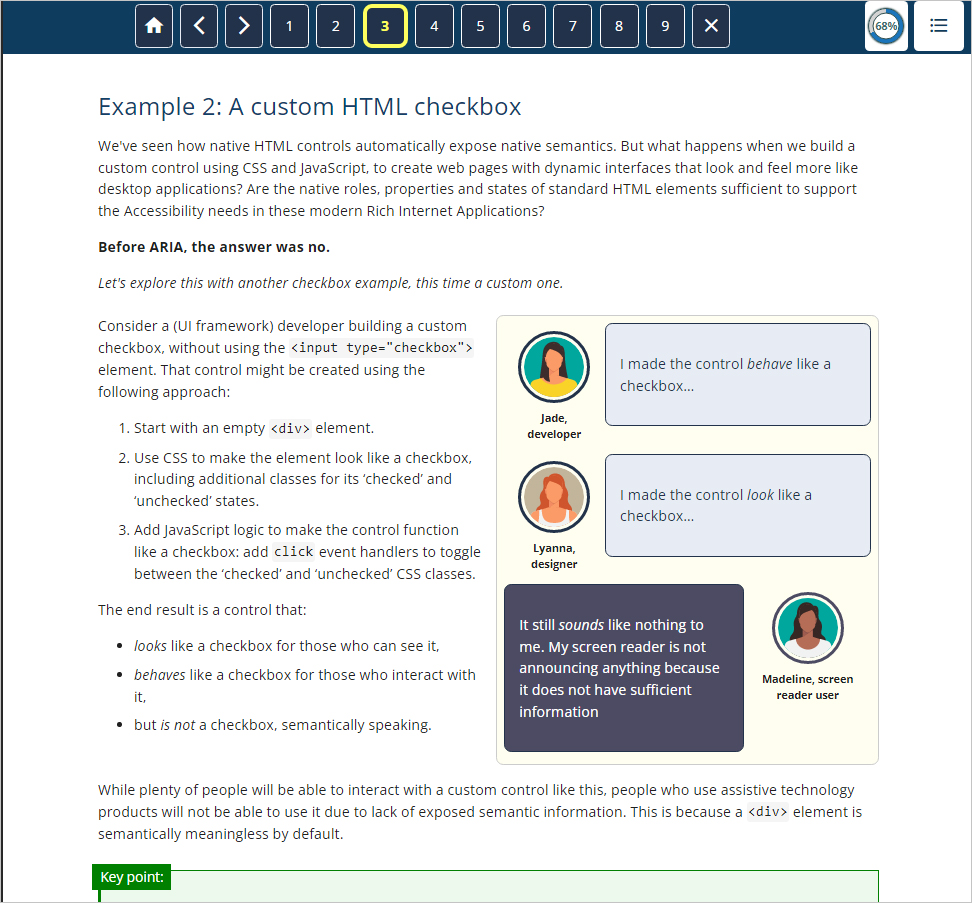
The last product we want to mention is ARC Tutor, which is a SCORM compliant self-paced training solution that allows accessibility stakeholders of any level to learn about various aspects of accessibility.
Tutor courses can either be accessed through ARC, or uploaded to a SCORM compliant learning management system (LMS).
Self-paced training is important, as it allows testers, developers, and any other accessibility stakeholder to learn about accessibility in a more in-depth and interactive way.
We’ve talked a bit about strategies for managing accessibility knowledge within an organization, and more specifically about what forms that knowledge takes at TPGi. Now, we’re going talk about how we keep this knowledge output enticing and up to date.
“We can build it, but will they come?”
That phrase will be familiar to many of you. It’s paraphrasing a line from the 1995 Kevin Costner movie Field of Dreams. In the movie, Kevin Costner plays Ray, a farmer who’s on the point of having the bank foreclose on his farm’s mortgage when he hears a voice telling him to “Build it, and they will come”.
The “it” turns out to be a baseball field, in the middle of his Iowa farm, a cockamamie idea if ever there was one, which, of course, turns out to be a raging success. People come from everywhere to watch baseball at his field in the cornfield, each paying $20 for the privilege and saving Ray’s farm from the bank.
Now, none of us is Kevin Costner, and this isn’t a Hollywood fantasy about people revisiting their baseball-loving past, so if we want people to use what we build in the Knowledge Center, we’re going to have to come up with something more than James Earl Jones’ voice whispering in our engineers’ ears.
We’re going to have make our KnowledgeBase irresistible. It has to be easy to use, it has to relate directly to the work being done, it has to be actionable, and it has to be always available.
Importantly, it has to make sense to our clients and their teams as well as our own teams – which means it has to be logical for people who don’t know a lot about digital accessibility as well as people who have worked in the field for years and can be reasonably called experts.
On top of that, it has to be up-to-date, consistent and synchronized with as many standards as we can find.
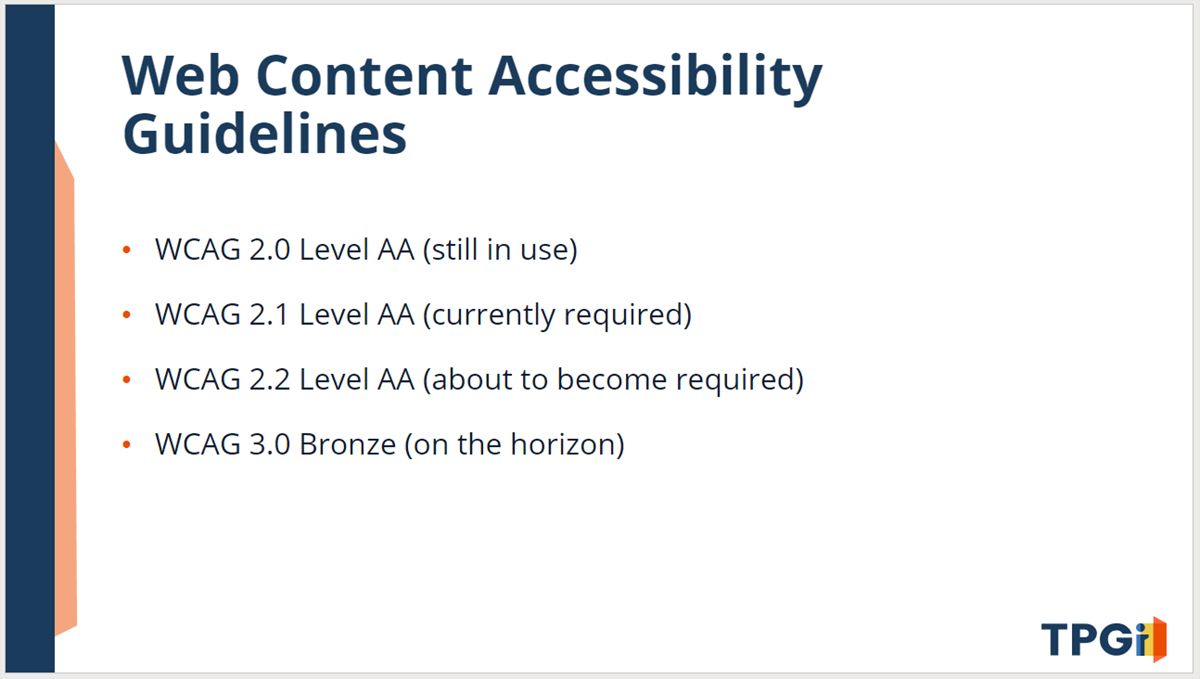
Since the Web Content Accessibility Guidelines are the standard most legal and policy requirements are based on, we have to help our users understand the various versions of WCAG, test for conformance, identify problems, and we have to recommend appropriate solutions. Our users may need to compile VPAT reports for Section 508 compliance.
If we’re going to be truly global – and we are – it also has to be consistent with relevant international standards, such as EN 301 549, regulating the accessibility requirements for public procurement of ICT products and services in Europe.
Over and above standards-based requirements, we also have to provide best practice advice. As many of you reading this know all too well, WCAG doesn’t cover every possible digital accessibility issue but we have to, if we want to be accepted as a credible source of truth.
What we cover
Our KnowledgeBase has to be relevant to all web content and all kinds of apps, as well as closed systems like kiosks. We have to take into account all the major different devices, platforms, screen sizes, operating systems, user agents – including assistive technologies – and other software that people use to consume digital content.
We even have to tell our users what NOT to do, to ensure that digital content is made accessible to people with any kind of disability.
We have to be so good, so credible, so authoritative, so … right, that no-one is even tempted to say “Why wouldn’t I just Google it?” That’s who we see as our biggest competitor: search engines (and, soon, AI chat).
The reality is that there is a LOT of information about digital accessibility that can be found on the web.
The problem is some of it – too much of it – is just plain wrong: out of date, unreliable, untested and, often, woefully misguided.
Two principles
This leads us to two over-arching and under-pinning principles:
- Our job is never done. We must constantly review, re-test, revise and redraft all the knowledge we aggregate, store and provide.
- Our knowledge must be so available that no-one even thinks of looking elsewhere for advice.
In Part Two of this blog post, we’ll cover the Knowledge Life Cycle and how we maintain our knowledge, we’ll come to some conclusions, and we’ll offer some tips.